| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 메뉴얼
- 교정 방법
- SP-MGT-P
- 가스
- SPAN 값 변경 방법
- SENKO SP-MGT-P SPAN 보정 방법
- 아마존
- 넷플릭스 드라마 추천
- Calibrtion
- 가스분석기
- JavaScript
- LEL
- 사용법
- 블랙프라이데이
- HCFC
- 유대교의 역사
- 미드로 영어 공부하기
- 폭발범위
- 보정 방법
- Span
- 이미지의 크기
- javascript 배우기
- 보정
- 교정
- 가스 분석기
- 배너로드 치트
- 수소화불화탄소
- 방법
- 용어정리
- css 독학
Archives
- Today
- Total
푸르생 스토리
html 과 css의 관계 기본 3편 / CSS 기초와 display의 대표적인 속성 3가지 본문
728x90
반응형
SMALL
<body>
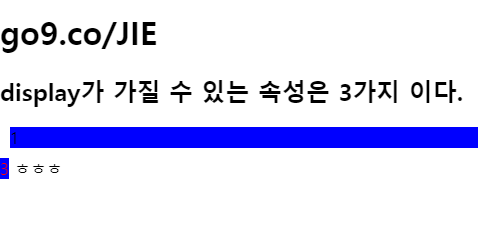
<h1>go9.co/JIE</h1>
<h2> display가 가질 수 있는 속성은 3가지 이다.</h2>
<!-- 첫번째. block은 나 한줄 다 쓸래-->
<div1>1</div1>
<!-- 두번째. none 은 아예 태그 내용을 없애 버림 -->
<div2>2</div2>
<!-- 세번째. inline-block은 글자화. 웬만하면 한줄에 전부 표시하는 성격임-->
<div3>3</div3>
<div4>4</div4>
ㅎㅎㅎ
</body>div1{
background-color:blue;
margin:10px;
display:block;
}
div2{
background-color:blue;
margin:10px;
display:none;
}
div3{
background-color:blue;
display:inline-block;
color:red;
}
결과 값

728x90
반응형
LIST
'개발 > HTML+CSS' 카테고리의 다른 글
| html 과 css의 관계 기본 5편 / CSS inherit (0) | 2021.04.07 |
|---|---|
| html 과 css의 관계 기본 4편 / CSS 선택자. (0) | 2021.04.07 |
| html 과 css의 관계 기본 2편 / CSS 기초와 display 속성 (0) | 2021.04.07 |
| html 과 css의 관계 기본 1편 (0) | 2021.04.07 |
| html. AZ 총정리! (0) | 2021.04.07 |




