| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Span
- 배너로드 치트
- css 독학
- 수소화불화탄소
- HCFC
- 가스 분석기
- 아마존
- javascript 배우기
- 보정
- 유대교의 역사
- SENKO SP-MGT-P SPAN 보정 방법
- 폭발범위
- LEL
- 용어정리
- SP-MGT-P
- 블랙프라이데이
- SPAN 값 변경 방법
- 메뉴얼
- 교정 방법
- 이미지의 크기
- 넷플릭스 드라마 추천
- Calibrtion
- 교정
- 사용법
- 보정 방법
- 가스
- JavaScript
- 방법
- 미드로 영어 공부하기
- 가스분석기
Archives
- Today
- Total
푸르생 스토리
html 과 css의 관계 기본 7편 / nth-child, nth-of-type 본문
728x90
반응형
SMALL
div의 자식인 section을 전부 가져오는 방법은?
div > section
그냥 자식이 아닌 둘째 자식을 선택하는 방법은?
div > section:nth-child(2)
nth-child 란?
nth-child(2) == 두번째 자식
nth-child(3) == 3번째 자식
div{div $번째)*4 를 입력하고 탭을 누르면

이렇게 자동으로 작성된다.
다음 예제를 참고.
<!-- class 혹은 id로 자식을 구분 짓는 방법 -->
<section>
<div id="a1" , class="a2">div 1번째</div>
<div id="a1">div 2번째</div>
<div id="a1" class="a2">div 3번째</div>
<div id="a1">div 4번째</div>
</section>
<!-- css에서 section div:nth-child(1)으로 자식을 구분 짓는 방법 -->
<section>
<div>div 1번째</div>
<div>div 2번째</div>
<div>div 3번째</div>
<div>div 4번째</div>
</section>section div:nth-child(1) {
color: red;
}
section div:nth-child(2) {
background: red;
}
section div:nth-child(3) {
background: blue;
}
그런데 section 첫번쨰 자식을 span으로 두면 어떻게 될까?
<!-- css에서 section div:nth-child(1)으로 자식을 구분 짓는 방법 -->
<section>
<span>span 1번째</span>
<div>div 1번째</div>
<div>div 2번째</div>
<div>div 3번째</div>
<div>div 4번째</div>
</section>section div:nth-child(1) {
color: red;
}
section div:nth-child(2) {
background: red;
}
section div:nth-child(3) {
background: blue;
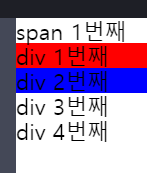
}1번째 자식은 텍스트가 빨갛게 변해야하는데
그 자리에 span이 있으니..

css 첫번째 명령은 수행이 안된것을 확인.
section div:nth-child(1) 이 div를 기준으로 첫번째 자식을 구한다고 생각 했는데 그게 아니였다.
무조건 section의 자식중 첫번째 자식 중에서도 div 일때만 적용이 된다. IF 첫번째 자식이 div가 아닐때는 명령이 회수된다.
자 그렇다면 내가 원하는것이 section 내 순서와는 상관없이
div 중에서의 순서만 고려하고 싶다면?
section div:nth-of-type(1) 을 사용하자.
<!-- css에서 section div:nth-child(1)으로 자식을 구분 짓는 방법 -->
<section>
<span>span 1번째</span>
<div>div 1번째</div>
<div>div 2번째</div>
<div>div 3번째</div>
<div>div 4번째</div>
</section>section div:nth-of-type(1) {
color: red;
}
section div:nth-of-type(2) {
background: red;
}
section div:nth-of-type(3) {
background: blue;
}
정리!
div:nth-of-type(2) == div 중에서 2번째
div:nth-last-of-type(2) == div 중에서 뒤에서 2번째
div:nth-child(2) == div이면서 2번째 자식
div:nth-last-child(2) == div이면서 2번째 자식
728x90
반응형
LIST
