| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 가스
- 방법
- HCFC
- 이미지의 크기
- css 독학
- javascript 배우기
- 가스 분석기
- SENKO SP-MGT-P SPAN 보정 방법
- 유대교의 역사
- 사용법
- Span
- 수소화불화탄소
- JavaScript
- 배너로드 치트
- 교정 방법
- Calibrtion
- 메뉴얼
- 아마존
- 교정
- 넷플릭스 드라마 추천
- 용어정리
- 폭발범위
- SPAN 값 변경 방법
- SP-MGT-P
- LEL
- 미드로 영어 공부하기
- 보정 방법
- 가스분석기
- 블랙프라이데이
- 보정
Archives
- Today
- Total
푸르생 스토리
html 과 css의 관계 기본 6편 / CSS 로 list 꾸미기 (2) 본문
728x90
반응형
SMALL
전편 (1)과 동일하게
<h2>1번</h2>
<!-- 1. li나 ol이 없는 ul 태그 안 리스트일 경우 -->
<ul>
과일
채소
라면
고기
</ul>
<h2>2번</h2>
<!-- ul 태그로 감싸지 않은 li 태그의 경우 -->
<li>과일</li>
<li>채소</li>
<li>라면</li>
<li>고기</li>
<h2>3번</h2>
<!-- ul 태그로 감싸지 않은 ol 태그의 경우 -->
<ol>과일</ol>
<ol>야채</ol>
<ol>채소</ol>
<ol>라면</ol>
<h2>4번</h2>
<!-- ul 태그로 감싼 li 태그의 경우 -->
<ul>
<li>과일</li>
<li>야채</li>
<li>채소</li>
<li>라면</li>
</ul>
<h2>5번</h2>
<!-- ul 태그로 감싼 oi 태그의 경우 -->
<ul>
<ol>과일</ol>
<ol>야채</ol>
<ol>채소</ol>
<ol>라면</ol>
</ul>에서 다음과 같은 CSS를 줘 보도록 하겠습니다.
ul, li{
list-style:none;
padding:0;
margin:0;
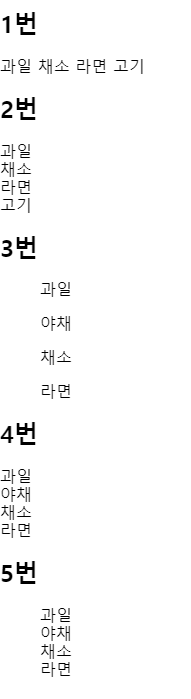
}ul과 li 태그에 스타일 : none 으로 적용 시키면 다음과 같은 결과 가 나옵니다.

*이 붙어있던 리스트가 *이 없어진것을 확인 할 수 있습니다.
이에 더불어
<!-- ul이 아닌 dl과 dt dd 태그로 리스트 만들기-->
<dl>
<dt>이름</dt>
<dd>풍류</dd>
<dt>소재지</dt>
<dd>경기도</dd>
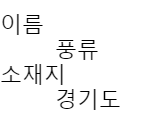
</dl>의 결과는

리스트의 이름과 내부 요소를 구분짓는 결과를 확인 할 수 있다.
결론. 내용정리
<!-- 이 세상의 웹사이트를 잘 줄러보면 구성요소 대부분이 리스트이다 -->
<!-- ul과 ol은 div와 span 다음으로 많이 사용 됩니다. -->
728x90
반응형
LIST
'개발 > HTML+CSS' 카테고리의 다른 글
| html 과 css의 관계 기본 9편 / 간단한 풀다운 메뉴와 position 2 (0) | 2021.04.09 |
|---|---|
| html 과 css의 관계 기본 8편 / 풀다운 메뉴와 position 1 (ul, li 와 :hover) (0) | 2021.04.09 |
| html 과 css의 관계 기본 6편 / CSS 로 list 꾸미기 (1) (0) | 2021.04.08 |
| html 과 css의 관계 기본 5편 / CSS inherit (0) | 2021.04.07 |
| html 과 css의 관계 기본 4편 / CSS 선택자. (0) | 2021.04.07 |




