| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 미드로 영어 공부하기
- 배너로드 치트
- JavaScript
- 용어정리
- 교정 방법
- 보정 방법
- 보정
- 가스
- javascript 배우기
- css 독학
- 넷플릭스 드라마 추천
- 수소화불화탄소
- 교정
- 메뉴얼
- 블랙프라이데이
- SENKO SP-MGT-P SPAN 보정 방법
- Span
- Calibrtion
- SP-MGT-P
- 가스 분석기
- HCFC
- 폭발범위
- 아마존
- 사용법
- 방법
- SPAN 값 변경 방법
- 이미지의 크기
- 유대교의 역사
- LEL
- 가스분석기
Archives
- Today
- Total
푸르생 스토리
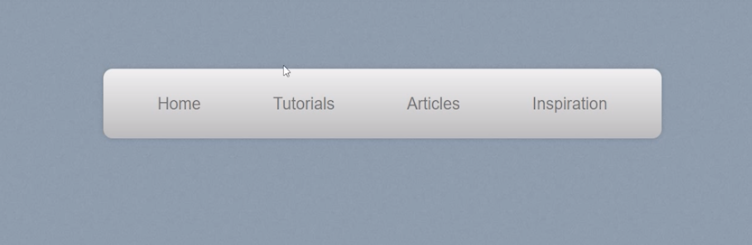
html 과 css의 관계 기본 8편 / 풀다운 메뉴와 position 1 (ul, li 와 :hover) 본문
728x90
반응형
SMALL
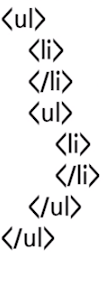
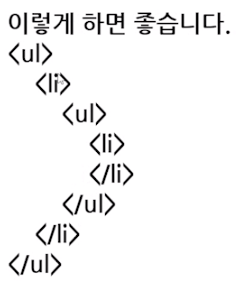
중첩 리스트란 무엇을 의미할까?




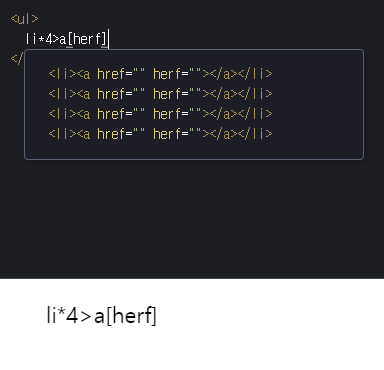
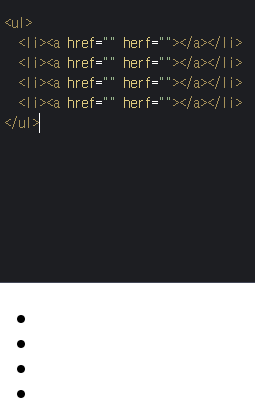
li*4>a[herf] 이렇게 입력하고 탭을 누르면
다음과 같이 자동으로 입력이 된다.


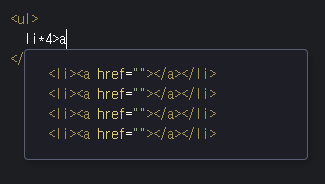
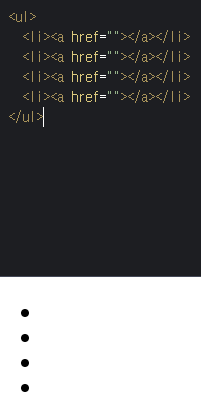
li*4>a 역시도 위와 같은 역활을 한다.


<ul>
<li><a href="http://www.naver.com/" targer="_blank">네이버</a></li>
<li><a href="http://www.daum.com/" targer="_blank">다음</a></li>
<li><a href="http://www.yahoo.com/" targer="_blank">야후</a></li>
<li><a href="http://www.investing.com/" targer="_blank">인베스팅 닷컴</a></li>
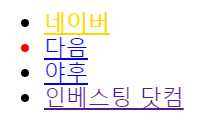
</ul>ul > li:nth-child(2){
color:red;
}
ul > li:nth-child(1) > a{
color:gold;
}

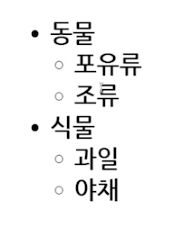
<ul>
<li><a href="#">동물</a></li>
<ul>
<li><a href="#">포유류</a></li>
<li><a href="#">조류</a></li>
</ul>
<li><a href="#">식물</a></li>
<ul>
<li><a href="#">나무</a></li>
<li><a href="#">꽃</a></li>
</ul>
</ul>ul ul{
display:none;
}
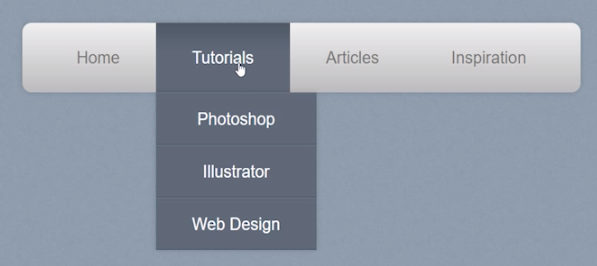
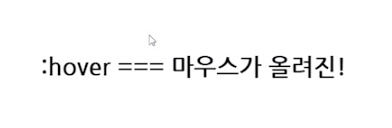
/* hover는 마우스가 올려지면 이라는 의미 */
/* 활성화 된 서브 메뉴 */
ul li:hover > ul{
background-color:gold;
}
링크에 손을 올리면 다음과 같이 백그라운드 가 활성화 된다.


728x90
반응형
LIST
'개발 > HTML+CSS' 카테고리의 다른 글
| [css]투어리스트_css 속성 정리 (0) | 2021.05.21 |
|---|---|
| html 과 css의 관계 기본 9편 / 간단한 풀다운 메뉴와 position 2 (0) | 2021.04.09 |
| html 과 css의 관계 기본 6편 / CSS 로 list 꾸미기 (2) (0) | 2021.04.09 |
| html 과 css의 관계 기본 6편 / CSS 로 list 꾸미기 (1) (0) | 2021.04.08 |
| html 과 css의 관계 기본 5편 / CSS inherit (0) | 2021.04.07 |



