| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- css 독학
- 교정 방법
- 용어정리
- 이미지의 크기
- 메뉴얼
- 교정
- 보정 방법
- SPAN 값 변경 방법
- 폭발범위
- Calibrtion
- SP-MGT-P
- 배너로드 치트
- 블랙프라이데이
- 방법
- 수소화불화탄소
- 보정
- 사용법
- JavaScript
- 가스
- 가스분석기
- javascript 배우기
- SENKO SP-MGT-P SPAN 보정 방법
- 아마존
- 유대교의 역사
- Span
- LEL
- 넷플릭스 드라마 추천
- 미드로 영어 공부하기
- HCFC
- 가스 분석기
Archives
- Today
- Total
푸르생 스토리
JavaScript 에서 문자(Text) 개념 ? No! 문자열(String) ! 본문
728x90
반응형
SMALL
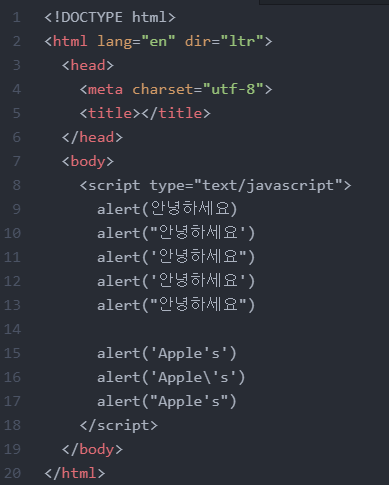
시작부터 문제를 내볼게요.
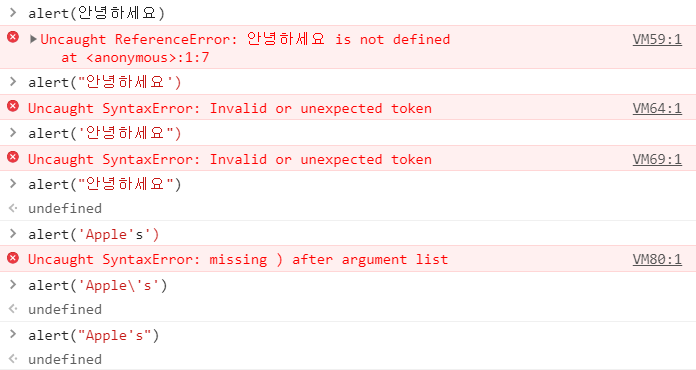
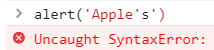
자 다음 중 스크립트 내에 다음 중 얼럿 중 제대로 작동하는 얼럿은 몇 번째 얼럿일까요?

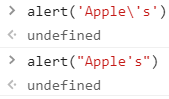
정답. undefined로 응답한 부분이 제대로 작동 함을 의미한다.

문자는 "(큰 따옴표) 혹은 '(작은따옴표) 중의 하나로 감싸주어야 합니다.
큰 따옴표로 시작하면 큰 따옴표로 끝나야 하며, 작은따옴표로 시작하면 작은따옴표로 끝나야 제대로 작동을 합니다.
나쁜 예)

좋은 예)

나쁜 예)

좋은 예)

그중에 예외도 있다.
' 작은따옴표로 끝나기 전에 역 슬래쉬(\ : 엔터와 쉬프트 사이 버튼)를 넣어주면
역 슬래쉬가 escap 직역하자면 탈출을 의미하며 뒤에 배치된 작은따옴표를
작은따옴표(')의 역할을 배제시켜 텍스트 화 시켜 버린다.
자. 오늘은 문제가 많네요. ㅎㅎ
두 번째 문제
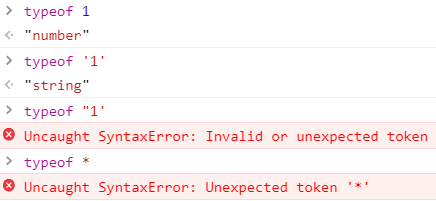
다음 중 숫자의 형식을 가진 텍스트와 문자의 형식을 가진 텍스트를 구분해 보시오.

정답.

따옴표가 양쪽에 붙지 않은 경우에는 1이 number(숫자) 로 분류 되고
따옴표가 붙은 1에는 string(문자들) 이라고 분류가 된다.
다음과 같이 JavaScript에서 자신이 확인하고 싶은 부분 앞에
typeof 를 넣고 실행을 한다면
대상의 정체를 밝혀 낼 수가 있다.
String이라고 한다.
숫자를 따옴표로 감싸면 문자가 된다. 아래는 문자다. typeof는 값의 데이터 형을 알려주는 기능이다.
결과 : string
아래와 같이 따옴표 없는 숫자는 number가 출력된다.
결과 : number
728x90
반응형
LIST
'개발 > java script' 카테고리의 다른 글
| JavaScript 변수 사용 방법 (0) | 2021.01.14 |
|---|---|
| JavaScript에서 문자에 대한 명령어들, 문자열 숫자 세기 (0) | 2021.01.13 |
| JavaScript 수의 연산 방법 (2) (0) | 2021.01.10 |
| JavaScript 수의 표현 방법 (1) (0) | 2021.01.09 |
| JavaScript 줄바꾸는 방법과 여백 처리 (0) | 2021.01.07 |




