| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 폭발범위
- 블랙프라이데이
- SP-MGT-P
- 메뉴얼
- LEL
- 사용법
- 용어정리
- HCFC
- Calibrtion
- 가스 분석기
- 방법
- 미드로 영어 공부하기
- 아마존
- Span
- 배너로드 치트
- 가스
- SENKO SP-MGT-P SPAN 보정 방법
- JavaScript
- 교정 방법
- javascript 배우기
- css 독학
- SPAN 값 변경 방법
- 보정 방법
- 이미지의 크기
- 가스분석기
- 유대교의 역사
- 교정
- 보정
- 넷플릭스 드라마 추천
- 수소화불화탄소
- Today
- Total
푸르생 스토리
JavaScript 변수 사용 방법 본문
JavaScript 에서의 변수(Variable)는 (문자나 숫자 같은) 값을 담는 컨테이너로 값을 유지할 필요가 있을 때 사용한다.
여기에 담긴 값은 변수를 새로 입력하면 다른 값으로 바꿀 수 있다.
변수는 마치 (사람이 쓰는 언어인) 자연어에서 대명사와 비슷한 역할을 한다.
이해가 가지 않는다면 이렇게 생각한다면 쉬울것이다.
변수는 하나의 데이터를 담는 그릇이고
그 그릇에는 내가 원하는 게 담겨있더라도 새로운 것을 담으면
기존의 것은 빠지고 새로 담는 데이터가 그 자리에 들어간다.
데이터는 숫자뿐만 아니라 문자도 해당이 된다.

변수의 선언
JavaScript에서 변수는 var로 시작한다.
var은 변수를 선언하겠다는 것을 의미한다.
var을 생략할 수도 있지만 이것은 유효 범위라는 것에 영향을 미친다.
때문에 var의 의미를 명확하게 이해하기 전까지는 var를 사용하는 것이 권장된다.
유효 범위에 대해서는 뒤에서 살펴볼 것이다.
변수의 이름은 $, _, 혹은 특수 문자를 제외한 모든 문자로 시작할 수 있다.
다음 예제는 변수에 값을 대입한 예제다.
예제는 크롬 브라우저 F12를 눌러 콘솔 창에 입력하였다.
콘솔 창을 사용하는 방법을 모르겠다면 아래 링크를 첨부해 둘 테니 참고하시길 바랍니다.

변수 a라는 그릇에 1이라는 숫자 데이터를 담아
alert이라는 명령어로 호출한다.

변수 a라는 그릇에 1000이라는 숫자 데이터를 담아
alert 이라는 명령어로 호출한다.

변수 a라는 그릇에 100이라는 숫자 데이터를 담아
변수 b라는 그릇에 200이라는 숫자 데이터를 담아
alert 이라는 명령어로 a와 b를 더한 값을 호출한다.

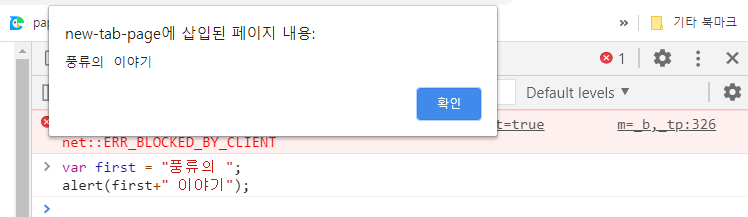
다음 예제는 변수의 값이 꼭 숫자만 올 수 있는 것은 아니라는 것을 보여주기 위해서 만든 예제다.

즉, 변수는 숫자뿐만 아니라 문자도 변수 설정이 가능하다.
단, 문자를 변수 설정을 하려면 frist를 입력 후 변수 설정을 하여야 한다.
변수에서도 문자에 대한 변수 a와 "이야기"를 더한 출력 값이 정상적으로 출력이 됨을 볼 수 있다.
JavaScript 이전 글 링크
2021/01/04 - [개발/javascript] - JavaScript 실행 방법과 콘솔 사용 방법
2021/01/05 - [개발] - 크롬 개발자 도구(Integrated Development Environment, IDE)에 대하여
2021/01/06 - [개발/javascript] - JavaScript의 주석을 다는 방법
2021/01/07 - [개발/javascript] - JavaScript 줄 바꾸는 방법과 여백 처리
2021/01/08 - [개발] - 아톰(Atom) 사이드바 사용 방법, 개발자 도구(Integrated Development Environment, IDE)
2021/01/09 - [개발/javascript] - JavaScript 수의 표현 방법 (1)
2021/01/10 - [개발/javascript] - JavaScript 수의 연산 방법 (2)
2021/01/11 - [개발] - JavaScript에서 에러가 났는데 SyntaxError 가 뭔가요?
2021/01/12 - [개발/javascript] - JavaScript 에서 문자(Text) 개념? No! 문자열(String)!
2021/01/13 - [개발/javascript] - JavaScript에서 문자에 대한 명령어들, 문자열 숫자 세기
'개발 > java script' 카테고리의 다른 글
| JavaScript 변수의 중요성 (0) | 2021.01.15 |
|---|---|
| JavaScript에서 문자에 대한 명령어들, 문자열 숫자 세기 (0) | 2021.01.13 |
| JavaScript 에서 문자(Text) 개념 ? No! 문자열(String) ! (0) | 2021.01.12 |
| JavaScript 수의 연산 방법 (2) (0) | 2021.01.10 |
| JavaScript 수의 표현 방법 (1) (0) | 2021.01.09 |




