| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 방법
- 교정
- Span
- Calibrtion
- javascript 배우기
- css 독학
- JavaScript
- 가스
- 보정
- LEL
- 이미지의 크기
- 가스분석기
- 아마존
- 미드로 영어 공부하기
- 폭발범위
- 용어정리
- 유대교의 역사
- SENKO SP-MGT-P SPAN 보정 방법
- 교정 방법
- HCFC
- 보정 방법
- 배너로드 치트
- SP-MGT-P
- 블랙프라이데이
- 메뉴얼
- 사용법
- 가스 분석기
- 수소화불화탄소
- SPAN 값 변경 방법
- 넷플릭스 드라마 추천
Archives
- Today
- Total
푸르생 스토리
JavaScript에서 문자에 대한 명령어들, 문자열 숫자 세기 본문
728x90
반응형
SMALL
자! 안녕하세요 오늘도 역시 문제와 함께 찾아 왔습니다! ㅎㅎ
오늘도 쉽고 가벼운 문제이니 한번 맞춰 보시기 바랍니다.
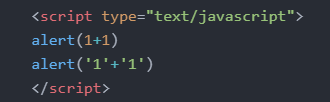
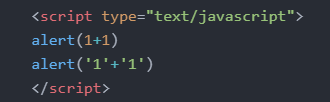
다음중! script 내에서 얼럿이 두번 발생합니다.
그중 결과값이 어떻게 나올까요?

정답.


어라? 뭔가 이상하다 그죠?
하나는 1+1 의 결과값이 2는 맞는것 같은데
왜 두번째 결과는 11 이죠?
저를 구독하시는 분들은 똑똑하셔서 다들 아신다구요?
맞아요 첫번째 결과에서는 1+1이 숫자의 형태로 연산된 결과값이고
두번째 결과에서는 1 과 1이 문자의 형태로 +로 더해진 상황이에요.
두번째 문제!
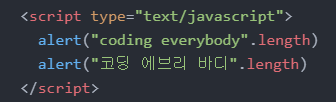
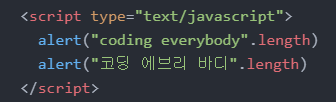
다음중 문자열의 숫자를 세보세요!

정답.
coding everybody 에서 띄워쓰기 포함해서 16개 가 결과값으로 나오고

코딩 에브리 바디 역시 띄어쓰기 포함해서 9개 텍스트를 가졌다는 결과값이 나오네요.

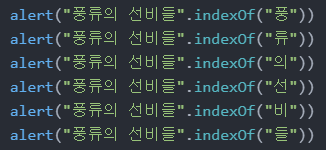
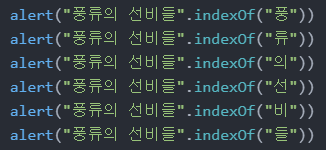
세번째 문제!

다음과 같이 코드를 입력하고 실행 한다면 어떤 결과가 나올까?






자 보이시나요?
일정한 규칙을 가지고 얼럿이 발생하는것을!
풍류의 선비들 이라는 문자열의 순서를
0에서 부터 6까지의 자릿값을 가진 텍스트열의 위치를 나타내어 주고 있습니다.
자 오늘의 결론!
문자와 문자를 더할 때는 아래와 같이 한다.
결과 : coding everybody

문자의 길이를 구할 때는 문자 뒤에 .length를 붙인다.
결과 : 16

내가 찾고자 하는 문자열 중에서의 일부를 찾는 방법은
indexOf 함수를 이용한다.

728x90
반응형
LIST
'개발 > java script' 카테고리의 다른 글
| JavaScript 변수의 중요성 (0) | 2021.01.15 |
|---|---|
| JavaScript 변수 사용 방법 (0) | 2021.01.14 |
| JavaScript 에서 문자(Text) 개념 ? No! 문자열(String) ! (0) | 2021.01.12 |
| JavaScript 수의 연산 방법 (2) (0) | 2021.01.10 |
| JavaScript 수의 표현 방법 (1) (0) | 2021.01.09 |




