| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 방법
- 보정
- 미드로 영어 공부하기
- 교정 방법
- 유대교의 역사
- 배너로드 치트
- SPAN 값 변경 방법
- 메뉴얼
- 이미지의 크기
- 폭발범위
- Span
- 가스
- 보정 방법
- JavaScript
- HCFC
- css 독학
- 아마존
- 교정
- 수소화불화탄소
- SENKO SP-MGT-P SPAN 보정 방법
- 블랙프라이데이
- 가스분석기
- 사용법
- LEL
- 넷플릭스 드라마 추천
- SP-MGT-P
- Calibrtion
- 용어정리
- javascript 배우기
- 가스 분석기
Archives
- Today
- Total
푸르생 스토리
JavaScript 변수의 중요성 본문
728x90
반응형
SMALL
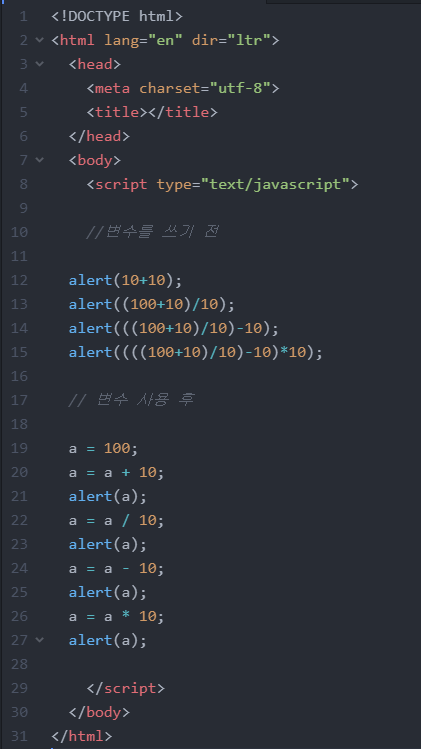
변수는 코드의 재활용성을 높여준다.
예로 100에 10을 더하고, 10을 나눈 후에 다시 10을 빼고 거기에 10을 곱해야 한다고 가정 하자.
그리고 각 단계마다 그 결과를 출력해야 한다면 코드는 아래와 같을 것이다.
코드의 재활용성이라는것은 앞으로 당신이 프로그래머로서의 입지를 다지는 가장 중요한 핵심 능력이다.변수를 활용해서 작성한 코드들은 지금 작성하는 코드들을 추후에 다시 사용하게 되는 그때 사용하기 용이하게 되는 업무의 효율성에 큰 영향이 미친다.
앞으로 당신이 코드를 작성하는데 있어서 중요한 변수의 효용성에 대하여 짚고 넘어가 보도록 하자.다음 코드를 보았을 때 변수를 쓰기 전과 후가 있다.변수를 쓰기 전에는 일일이 숫자 값을 넣어 계산을 하였고,변수를 쓴 후에는 그때 그때 상황에 따라 변수값에 새로 추가된 수식만 추가 되는 식으로 코드가 작성 되었다.

자 당신이 마음이 바뀌어서 계산해야 할 기준 값을 100이 아니라 1000으로 바꿔야 한다면 ??
변수를 사용하지 않은 코드는 100 값을 1000 값으로 총 3번 수정 하여야 하고,
변수를 사용한 코드에서는 초기 변수 설정된 a = 100 을 a = 1000 으로 단 한번만 수정하면 된다.
위의 코드에서 첫번째 줄의 100을 다른 숫자로 바꾸면 나머지 로직에 대입되는 변수의 값이 모두 바뀐다.
수정해야 할 코드가 적다는 것은 그만큼 해야 할 일이 줄어든다는 의미고, 그 과정에서 버그가 발생할 가능성을 낮출 수 있다.
728x90
반응형
LIST
'개발 > java script' 카테고리의 다른 글
| JavaScript 변수 사용 방법 (0) | 2021.01.14 |
|---|---|
| JavaScript에서 문자에 대한 명령어들, 문자열 숫자 세기 (0) | 2021.01.13 |
| JavaScript 에서 문자(Text) 개념 ? No! 문자열(String) ! (0) | 2021.01.12 |
| JavaScript 수의 연산 방법 (2) (0) | 2021.01.10 |
| JavaScript 수의 표현 방법 (1) (0) | 2021.01.09 |




